Project Overview
Pause is a lightweight time-off management tool that prioritises employees, productivity and progress. It is all the things you'd expect leave management NOT to be: empathetic, seamless, and anti-burnout.
Don’t let things breakwhen your team takes a break.
My Role
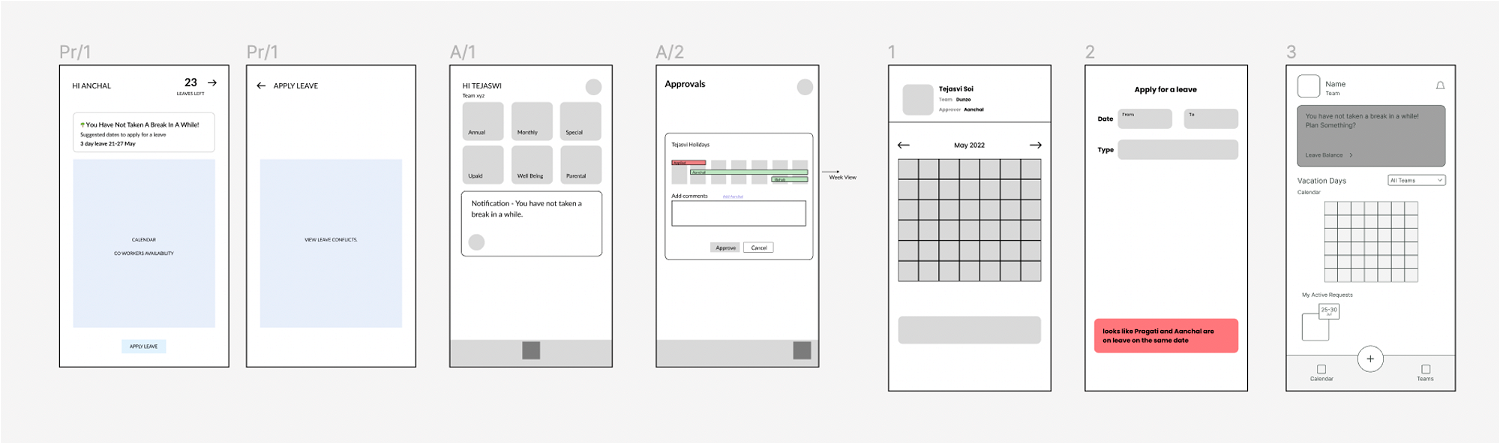
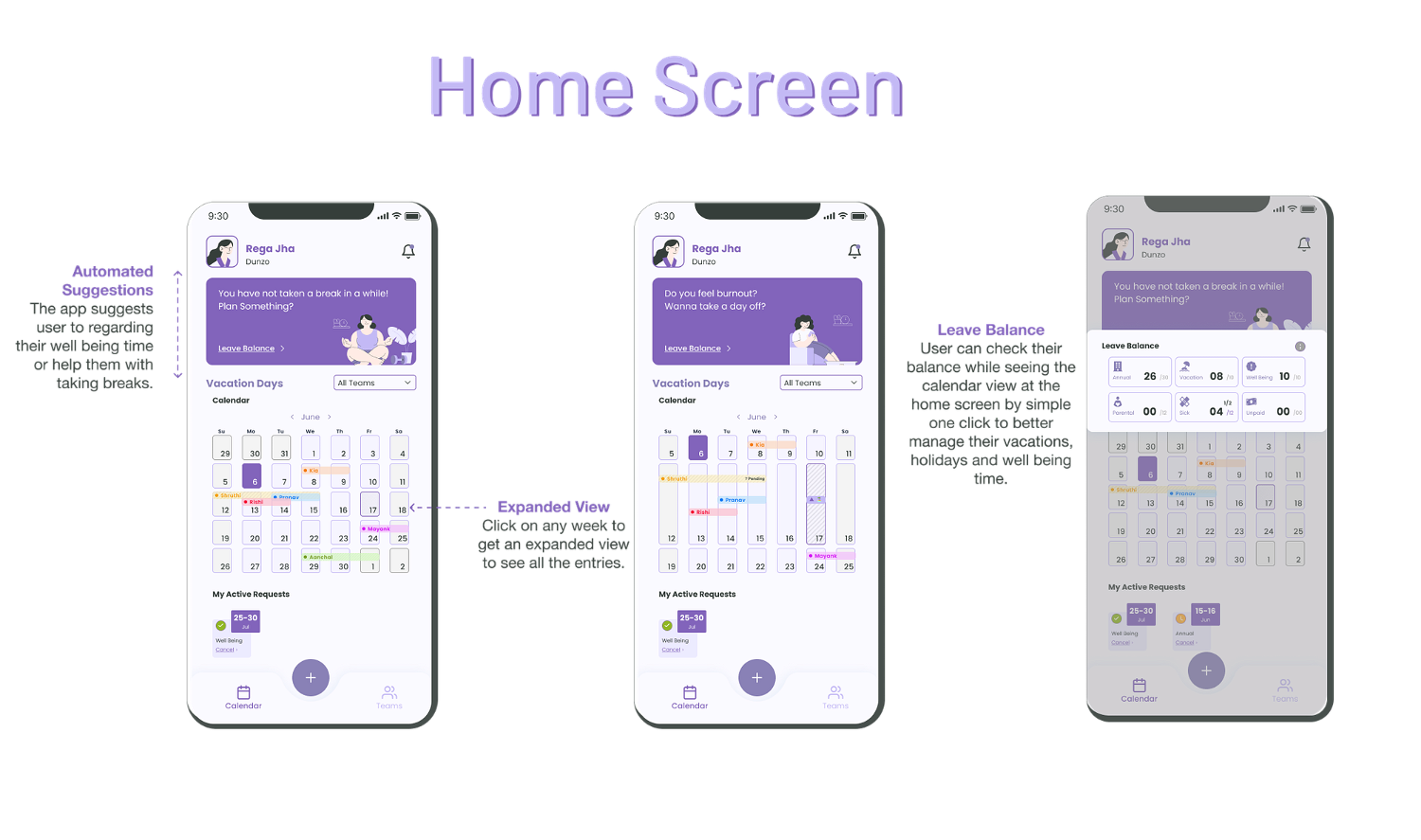
This was hands on task of one day, where we started with talking about what Pause is and then understanding the existing Web Interface and focusing on making it an accessible to all through Mobile interface, having the same features out there.
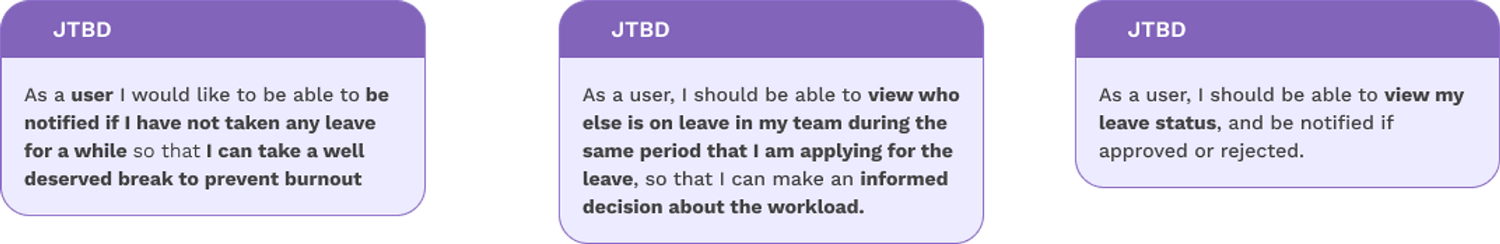
Chapter 1: Discovery 💡
Started from discussing about what exactly does leave management does in an organisation. And why was Pause made in first place and how helpful it has been. We exchanged are thoughts on the tedious task of leave management in teams and how the workflow of a team is influenced by it.
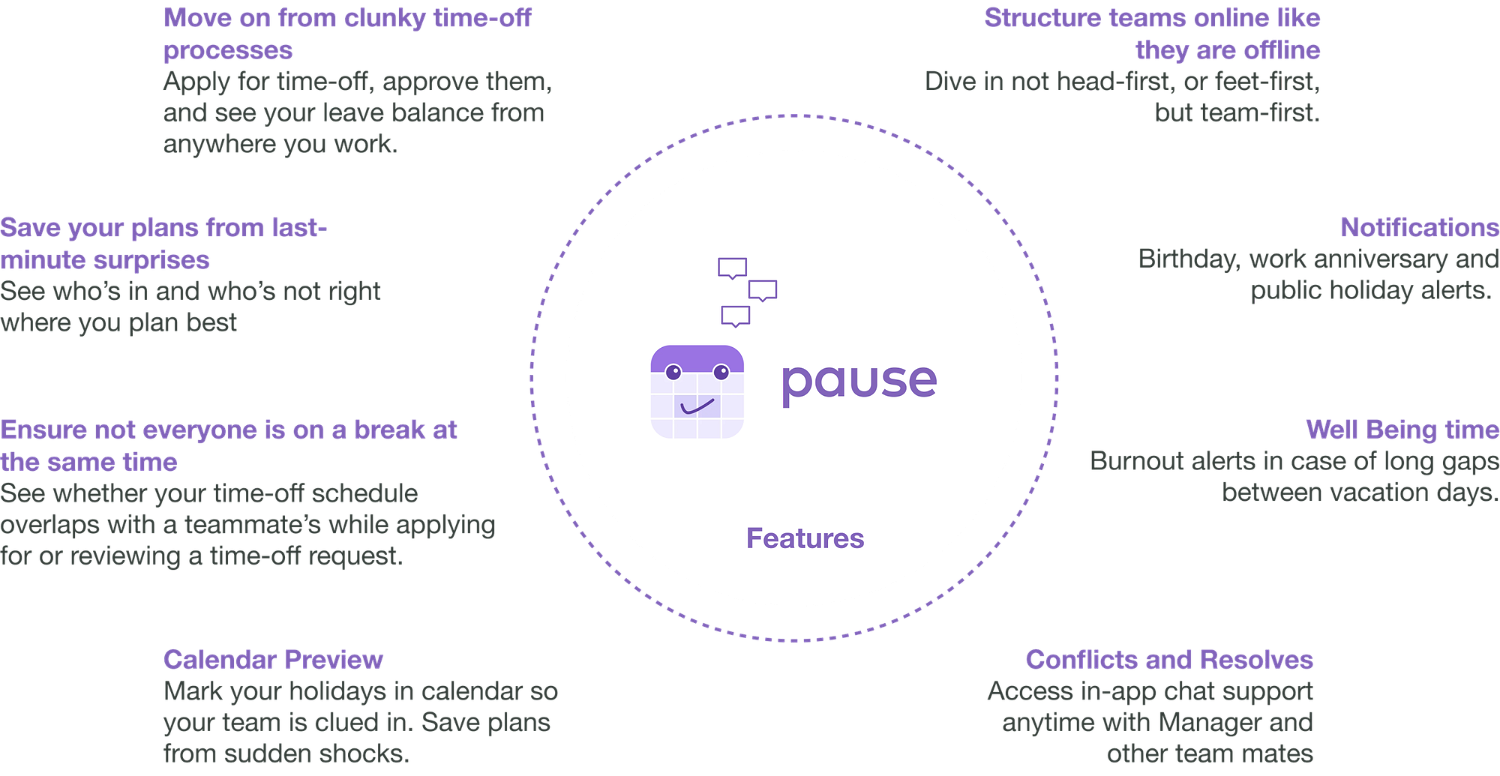
Pause is team-first, anti-burnout and pro-recharging. Pause is more than just a leave tracking tool. It’s a capacity planner, employee directory, and team communication enabler rolled into one.